Introduction
對於測試人員來說,也許 JUnit[3] 就已經夠用了,但畢竟對於非測試人員來說,JUnit 無法滿足他們的要求,圖形化、數據化的報告是必要的。一個 open-source 的工具 CodeCover[1] 就是一項不錯的支援工具。他不僅可以像一般的 standalone application 來使用,對於 eclipse[2] IDE 也有支援的 plug-in。
本文將以安裝、使用以及產生測試報告的架構來說明 CodeCover 工具。
Install
若您是想要使用 standalone 的版本,請由下列網址下載:
http://downloads.sourceforge.net/codecover/codecover-batch-1.0.tar.bz2
若您是想要使用 eclipse[2] plug-in的版本,請遵循以下的安裝步驟:
1. 啟動您的 Eclipse[2]
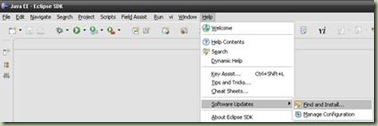
2. 從功能列中選擇 [Help] -> [Software Updates] -> [Find and Install]
圖一:安裝 eclipse plug-in
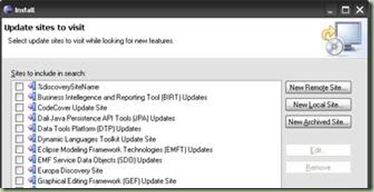
3. 在開啟的新視窗中選擇 [Search for new features to install] 並且按下確定
圖二:搜尋新的plug-in
4. 接著在視窗的右邊按下 [New Remote Site]
圖三:新增 Remote Site
5. 在新的 New Remote Site 視窗中填入以下資訊:
Name: CodeCover Update Site
URL: http://update.codecover.org/
6. 新增了新的 Remote Site 之後,原先的 Install 視窗會自動將您剛才新增的 Remote Site 勾選好,接著就是按下 [Finish]
7. 接下來的視窗會出現目前有哪些更新或是新的 plug-in 可供您安裝,請勾選 CodeCover[1] ,並按下 [Next]
8. 接下來的安裝 Eclipse[2] 也許會問您是否要安裝此元件,請您就選擇 [Install All] 來安裝全部的 plug-in
How to
1. 首先要請您先安裝 statement coverage plug-in,請參考 Install Section
2. 對於該專案要使要 statement coverage plug-in ,請記得對該專案開啟 statement coverage plug-in
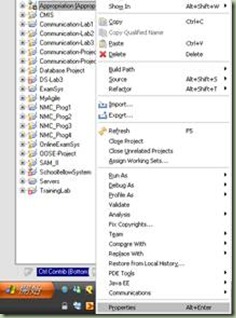
對該專案按下右鍵,選擇 properties
圖四:開啟專案的 Properties 視窗
開啟視窗後,選擇 CodeCover[1],在右邊會出現設定,請將 Enable CodeCover 勾起,並且至少選擇一項需要用到的功能
圖五:對該專案開啟 CodeCover 功能
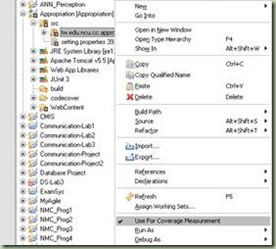
3. 再來就是要開啟對哪些 class 需要作 statement coverage,並對該package (如此會對所有的 package 底下的所有 sub-packages 都執行相同的動作)按下右鍵,將Use For Coverage Measurement 打勾
圖六:勾選欲使用 CodeCover 的package
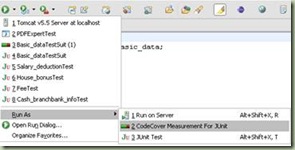
4. 接著就是對某個 test code 作執行的動作,例如使用testcode.basic_data.Basic_dataTestSuit ,開啟該檔案後,在功能列表中按下 run按鈕右邊的下拉式選單
圖七:開啟執行的功能
接著選擇 Run As -> CodeCover Measurement For JUnit。
圖八:對測試檔執行 CodeCover Measurement For JUnit
5. 在等待測試後會出現 JUnit[3] 的測試視窗,告知是否有測試成功,綠色的 bar就是代表成功,而紅色的bar 就是表示測試中有出現錯誤或是與測試的期望值不符的情況,此時您就可以在錯誤的回報視窗中了解錯誤的來源。
圖九:JUnit 測試結果視窗
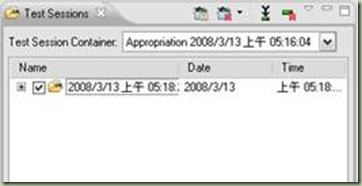
6. 接著就是開啟 CodeCover[1] 的報告視窗並將剛剛的測試結果勾起,接著就可以到 Coverage 視窗中觀看測試的百分比。
Coverage 視窗開啟方式:[window] -> [show view] -> [other...] -> [CodeCover]之下選擇 [Coverage] 就可以開啟。
圖十:選擇 CodeCover 測試結果報告
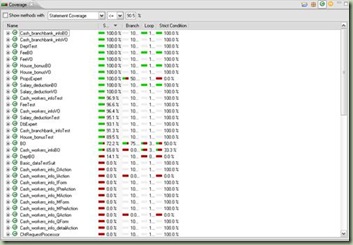
您可以透過觀看所有 class 來方便觀察,或是您希望使用哪種方式觀看,在coverage 視窗右上角的按鈕可以選擇。
圖十一:觀看 CodeCover 的測試結果
Create a report
1. 經由 Eclipse[2] 來產生 CodeCover[1] 測試過後的測試報告,請您先選擇功能列中的 [File] -> [Export]
圖十二:產生測試報告的匯出步驟
2. 在 Export 視窗中,請您選擇 [CodeCover] 階層之下的 [Coverage Result Export] 並按下 [Next]
圖十三:選擇 Coverage Result Export
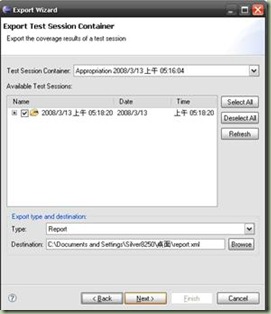
3. 在 [Export Wizard] 視窗中選擇您剛才所測試過的測試結果,在下方的 [Export Type and Destination] 中的 [Type] 請選擇 [Report],並且選擇您想要匯出的目的地的檔案(預設的檔案格式為 *.xml),並按下 [Next]
圖十四:選擇欲匯出的測試結果、測試報告的形式以及測試報告的目的地
4. 在下一個視窗畫面中,您必須選擇您的 [Report Template] (請您先下載 CodeCover 的 standalone 版本,並且在解壓縮後的資料夾內您會有 /report-templates/,若您想要 export 為 HTML 樣式,請選擇 HTML_Report_Hierarchic.xml),按下 [Next] 之後就會開始產生結果報告
圖十五:選擇測試報告的 Report Template
5. 在產生完結果報告後,請您到您方才指定的匯出位置觀看報告結果。產生的結果報告會以資料夾的方式出現,請您選擇資料夾中任一個index.html,並且以瀏覽器開啟該檔案,報告會以階層式的排列來產生報告。
圖十六:測試報告的HTML形式範例
Reference
[1] CodeCover 官方網站 http://codecover.org/index.html
[2] Eclipse IDE 官方網站 http://www.eclipse.org/
[3] JUnit 官方網站 http://www.junit.org/






















沒有留言:
張貼留言